Cara menghilangkan tang obeng di blog. Gambar tang dan obeng berada di setiap widget blog, fungsinya adalah untuk mengedit dengan cepat. Jika kita klik pada suatu widget, maka akan terbuka halaman pengaturan widget tersebut. Untuk lebih jelasnya, coba lihat gambar dibawah ini.
Mungkin sedikit berantakan, jika melihat halaman blog dihiasi gambar tang obeng di setiap widget blog. Sehingga ada keinginan untuk menghapus atau menghilangkannya dari halaman blog. Cara menghilangkan gambar tang obeng di blog.Ikuti langkah-langkah dibawah ini.
- Login ke blogger.
- Dari halaman dasbor, buka pengaturan template.
- Selanjutnya klik edit HTML dan cari kode ]]></b:skin>
- Dan tempatkan kode berikut ini diatasnya.
- Terakhir klik preview, jika sudah hilang gambar tang-obeng, baru save template, selesai.
.quickedit{display:none;}
Tambahan: Cara menghilangkan tang obeng di blog
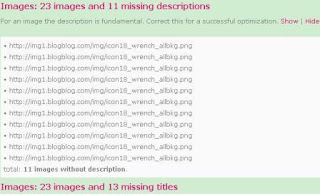
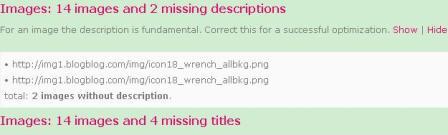
Ternyata setelah saya pelajari lagi, cara diatas hanya menyembunyikan tampilan quick edit saja. Saya coba test seo tools di http://chkme.com/ , dan hasilnya masih terdapat gambar yang tidak mempunyai title dan deskripsi gambar. Gambarnya seperti dibawah ini.
Saya coba buka satu persatu gambar diatas, ternyata gambar tang obeng. Jadi bingung, padahal gambar sudah hilang dari blog. Akhirnya dapat juga cara menghilangkan quickedit dan juga mematikan fungsinya. Untuk lebih jelasnya ikuti langkah-langkah dibawah ini.
- Login ke blogger. ke pengaturan template.
- Selanjutnya klik edit HTML dan cari kode <b:include name='quickedit'/> dan ganti menjadi.
- Akan ada banyak kode yang sama, Ganti semuanya. Karena memang kode itu ada disetiap widget dan posting blog.
- Selanjutnya, coba cek di http://chkme.com/. Dari yang saya coba, gambar quick edit sudah hilang, hanya tinggal 2. Seperti gambar dibawah ini.
- Gambar yang tertinggal itu adalah gambar quick edit di widget google friend connect dan widget atribut blogger, yang bertuliskan diberdayakan oleh blogger. Ternyata memang kedua widget tersebut, gambar quick editnya tidak bisa dihapus.
- Setelah melakukan cara diatas, score seo di situs chkme naik.
<!--b:include name='quickedit'/-->

Dengan kedua cara diatas, maka blog akan terlihat rapi dan juga bisa menambah tingkat seo blog. Loading blog pun akan bertambah sedikit lebih cepat, karena disembunyikannya gambar tang dan obeng di blog. Semoga Bermanfaat.